vue左右拖拽组件
2020年9月14日...大约 3 分钟
vue左右拖拽组件
template部分
js部分
CSS部分
......
template部分
<!-- drag -->
<template>
<div class="drag-box" ref="box">
<div class="left">
<!--左侧div内容-->
<slot name="drag-left"></slot>
</div>
<div class="resize" title="收缩侧边栏">
⋮
</div>
<div class="mid">
<!--右侧div内容-->
<slot name="drag-right"></slot>
</div>
</div>
</template>js部分
<script>
export default {
data() {
return {};
},
components: {},
computed: {},
watch: {},
created() {},
mounted() {
this.dragControllerDiv();
},
methods: {
dragControllerDiv: function () {
var resize = document.getElementsByClassName('resize');
var left = document.getElementsByClassName('left');
var mid = document.getElementsByClassName('mid');
var box = document.getElementsByClassName('drag-box');
for (let i = 0; i < resize.length; i++) {
// 鼠标按下事件
resize[i].onmousedown = function (e) {
//颜色改变提醒
resize[i].style.background = '#002240';
var startX = e.clientX;
resize[i].left = resize[i].offsetLeft;
// 鼠标拖动事件
document.onmousemove = function (e) {
var endX = e.clientX;
var moveLen = resize[i].left + (endX - startX); // (endx-startx)=移动的距离。resize[i].left+移动的距离=左边区域最后的宽度
var maxT = box[i].clientWidth - resize[i].offsetWidth; // 容器宽度 - 左边区域的宽度 = 右边区域的宽度
if (moveLen < 200) moveLen = 200; // 左边区域的最小宽度为200px
if (moveLen > maxT - 500) moveLen = maxT - 500; //右边区域最小宽度为500px
resize[i].style.left = moveLen; // 设置左侧区域的宽度
for (let j = 0; j < left.length; j++) {
left[j].style.width = moveLen + 'px';
mid[j].style.width = (box[i].clientWidth - moveLen - 20) + 'px';
}
};
$(window).resize(() => {
var currentWidth=left[0].offsetWidth;
var endX = e.clientX;
var moveLen = resize[i].left + (endX - startX); // (endx-startx)=移动的距离。resize[i].left+移动的距离=左边区域最后的宽度
var maxT = box[i].clientWidth - resize[i].offsetWidth; // 容器宽度 - 左边区域的宽度 = 右边区域的宽度
if (moveLen < 200) moveLen = 200; // 左边区域的最小宽度为200px
if (moveLen > maxT - 500) moveLen = maxT - 500; //右边区域最小宽度为500px
resize[i].style.left = moveLen; // 设置左侧区域的宽度
for (let j = 0; j < left.length; j++) {
left[j].style.width = currentWidth + 'px';
mid[j].style.width = (box[i].clientWidth - currentWidth - 20) + 'px';
}
});
// 鼠标松开事件
document.onmouseup = function (evt) {
//颜色恢复
resize[i].style.background = '#002240';
document.onmousemove = null;
document.onmouseup = null;
resize[i].releaseCapture && resize[i].releaseCapture(); //当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
};
resize[i].setCapture && resize[i].setCapture(); //该函数在属于当前线程的指定窗口里设置鼠标捕获
return false;
};
}
},
}
}
</script>CSS部分
<style lang="scss" scoped>
/* 拖拽相关样式 */
/*包围div样式*/
.drag-box {
width: 100%;
height: 100%;
overflow: hidden;
box-shadow: -1px 9px 10px 3px rgba(0, 0, 0, 0.11);
}
/*左侧div样式*/
.left {
width: 200px;
/*左侧初始化宽度*/
height: 100%;
background: #FFFFFF;
float: left;
}
/*拖拽区div样式*/
.resize {
margin-right: -2px;
cursor: col-resize;
float: left;
position: relative;
top: 45%;
background-color: #002240;
border-radius: 20px 0 0 20px;
margin-top: -10px;
line-height: 80px;
width: 20px;
height: 80px;
background-size: cover;
background-position: center;
/*z-index: 99999;*/
font-size: 32px;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
/*拖拽区鼠标悬停样式*/
.resize:hover {
color: #409EFF;
}
/*右侧div'样式*/
.mid {
float: left;
width: calc(100% - 220px);
/*右侧初始化宽度*/
height: 100%;
background: #fff;
box-shadow: -1px 4px 5px 3px rgba(0, 0, 0, 0.11);
}
</style>如何使用
<drag>
<div slot="drag-left">
<!-- 自定义部分 -->
</div>
<div slot="drag-right">
<!-- 自定义部分 -->
</div>
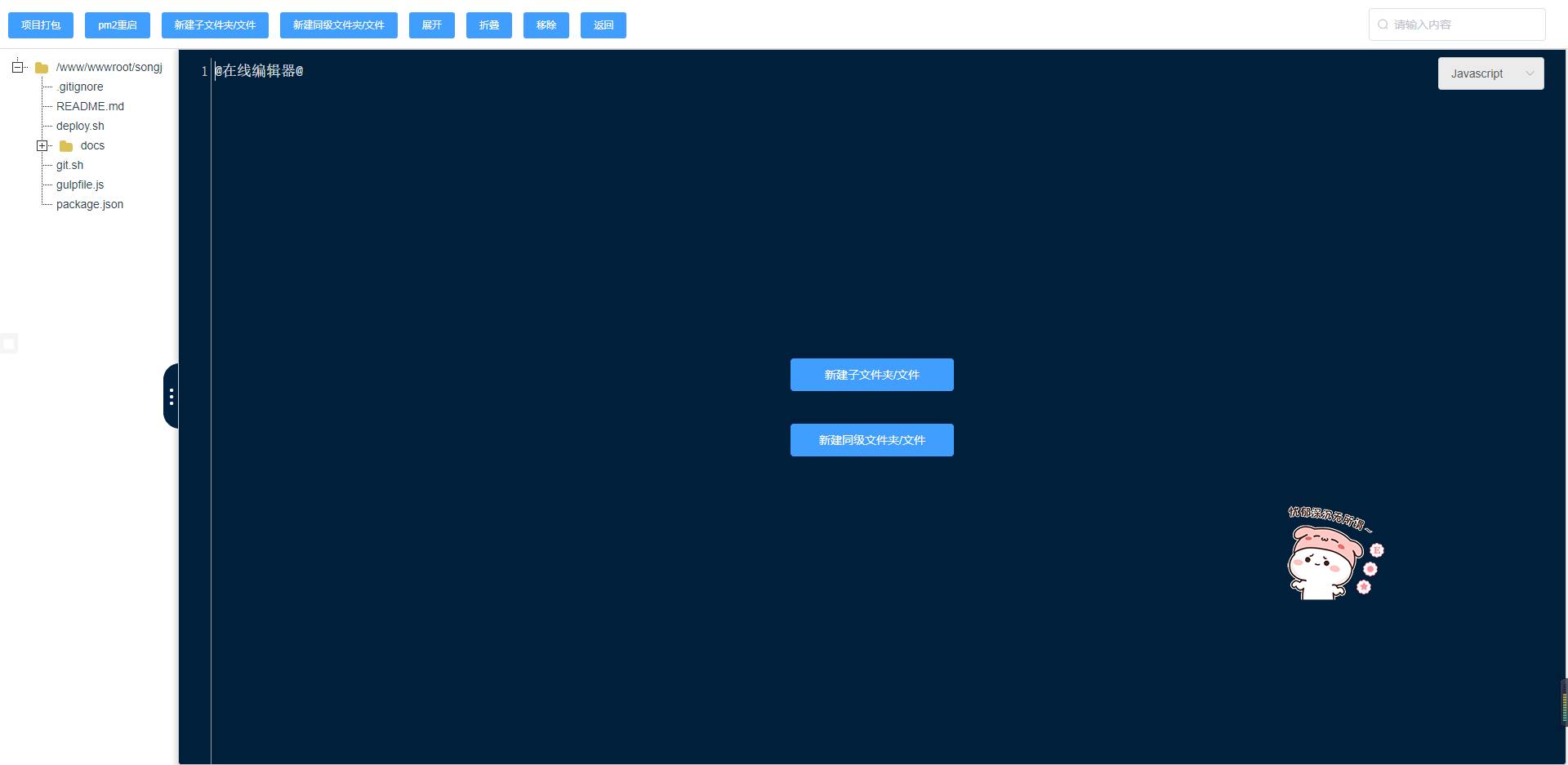
</drag>效果展示

- END
